
WheelMe
AI -powered wheelchair assistance app for airports
WheelMe is a mobile app that streamlines airport wheelchair assistance. It solves the problem of long wait times and uncertainty by letting users request a wheelchair, track its arrival in real-time, and customize stops along the way. The intuitive design ensures accessibility for all users.
Role UX Designer + Researcher
Tools Figma, Miro, Zoom, Google Forms, Marvel
Timeline Oct 2024 - Dec 2024
Challenge
For my Master's in User-Centered Design capstone project, I had 9 weeks to address a problem I personally connected with. The idea for WheelMe came from my experience traveling with my mom, who has a rare neurodegenerative disease affecting her mobility, speech, and cognitive abilities. I witnessed firsthand the significant delays passengers with mobility disabilities face when waiting for wheelchair assistance at airports, often leading to frustration and missed flights—especially during tight layovers. With 12.2% of people in the United States living with a mobility disability, the need for a more efficient and reliable solution is clear to ensure smoother and more accessible travel for all.
Objective
-
Design a mobile app that enables airport travelers with mobility disabilities to seamlessly request, track, and manage wheelchair assistance.
-
Create a simple, intuitive digital experience that prioritizes ease of use for all ages and skill levels, ensuring accessibility and reducing stress during travel.

Researching the problem
The wheelchair assistance system in U.S. airports is a significant issue. Notable news headlines highlighted disability-related complaints, including a recent $50 million fine against American Airlines for violating the rights of disabled passengers. In 2016 alone, major U.S. airlines received numerous disability-related complaints regarding wheelchair assistance.
-
American Airlines had 45% of disability-related complaints attributed to failure to provide adequate wheelchair assistance.
-
Delta Air Lines had 62% of disability-related complaints attributed to failure to provide adequate wheelchair assistance.
-
Southwest Airlines had 26% of disability-related complaints attributed to failure to provide adequate wheelchair assistance.
-
United Airlines had 65% of disability-related complaints attributed to failure to provide adequate wheelchair assistance.
Methodology
To solve this challenge, I completed the project over 9 weeks using a combination of Design Thinking and the Scientific Method. Weekly peer feedback helped me iterate and refine the process throughout.


Survey
I conducted a survey with 9 participants, anticipating a higher number but limited responses to those who had direct or indirect experience with airport wheelchair assistance. The survey revealed the following:
-
The most common reasons for needing a wheelchair were age-related mobility issues and disabilities.
-
7 out of 9 participants were dissatisfied with current services.
-
6 out of 9 participants rated timeliness as poor.
-
Open-ended responses highlighted issues such as being left unattended and losing track of elderly passengers.
“My grandma…got lost and nobody was able to track her and she doesn't know how to use a phone, so I waited at the airport for two hours.” - A
User Interviews
Three user interviews were conducted on Zoom: two participants had direct experience with the wheelchair, while one had indirect experience. I developed an affinity map based on the insights gathered, which revealed four common themes:

Competitor Overview
I conducted a competitor analysis to better understand the existing solutions in airport wheelchair assistance and identify areas where WheelMe could provide a more seamless, user-friendly experience. The goal was to uncover gaps in current services and explore opportunities for improvement, particularly in terms of real-time tracking, ease of access, and user autonomy.
Building user empathy
The survey, user interviews, and competitive analysis provided valuable insights into the needs and challenges of passengers using wheelchair assistance at airports. These findings helped inform the design process and ensure the product addresses real user needs.
User Personas
The personas were created based on the survey and interview results, with Jimmy as the primary persona. Jimmy has cerebral palsy and depends on a wheelchair, while Leslie, an elderly woman with arthritis and knee surgery, is not tech-savvy.


Journey Maps
The personas were created based on the survey and interview results, with Jimmy as the primary persona. Jimmy has cerebral palsy and depends on a wheelchair, while Leslie, an elderly woman with arthritis and knee surgery, is not tech-savvy.


How might we reduce wait times for wheelchair assistance at airports?
How might we create a more comfortable and stress-free experience for passengers with disabilities?
How might we develop a system to track the status of passengers with disabilities?
Design, Prototype, & Test
With a clear understanding of user frustrations, needs, and behaviors, I started designing solutions to reduce wait times, create a more seamless experience, and offer better tracking for passengers requiring wheelchair assistance. This phase focused on turning key insights into intuitive and accessible experiences that enhance the airport journey.
WheelMe Vision
WheelMe would be an automated, self-driving wheelchair service designed to enhance the airport experience for passengers requiring wheelchair assistance.
The WheelMe app (which I am designing) would connect users to the self-driving wheelchair, helping minimize human error risks, such as delays in wheelchair arrivals or the possibility of leaving a passenger unattended.
With the WheelMe app, passengers and staff can track their self-driving wheelchairs from arrival to departure, ensuring a more timely and efficient service. For this project, I am focusing on the customer-facing app, which will help passengers manage and track their wheelchair service during their airport journey.
Initial Design Concept of the Wheelchair
Although I am focusing on creating the WheelMe app, the initial design concept of the wheelchair itself included the following features:
-
Display screen attached to the wheelchair for app and screen usage options
-
Comfortable seating
-
A safety harness

initial sketch of wheelchair

image generated by ChatGPT

image generated by ChatGPT
Mid Fidelity Prototypes
Due to time constraints, I skipped creating a low fidelity prototype and created a mid-fidelity prototype on Marvel.


Three remote moderated usability tests were conducted on Zoom with a total of three participants. These were the main findings of the tests:
-
Flight Information Entry: All participants were able to easily enter their flight information.
-
Booking Button Visibility: All participants struggled to locate the “Book WheelMe” button after entering flight details and were stuck on the screen longer than expected.
-
Flight Information Display: 2/3 participants found it helpful that flight information was provided on most screens.
-
Screen Text: 2/3 participants thought there were too many words on most screens.
-
Font Size Feedback: 1 participant suggested making the font size bigger for better readability.
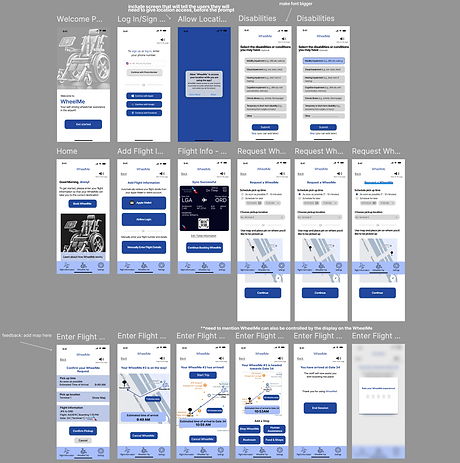
As a result of the cognitive load discovered in my usability tests, I created another mid-fidelity prototype on Figma. Although I was unable to test this with users, I received valuable feedback from my peers that helped me iterate the design and create a high-fidelity prototype.
High Fidelity Prototype
Based on the feedback from previous iterations, I created a high-fidelity prototype using Figma.
Three remote moderated usability tests were conducted on Zoom with a total of three participants. These were the main findings of the tests:
-
Ticket Syncing: 2/3 participants expressed that they enjoyed being able to sync their tickets without having to manually enter them.
-
Location Access Prompt: 1 participant mentioned that there should be a screen on WheelMe before the iOS location access prompt.
-
Text Spacing: All three participants thought the spacing between the letters was too close together.
-
Add a Stop Feature: All three participants liked the ‘Add a Stop’ buttons while traveling on WheelMe.

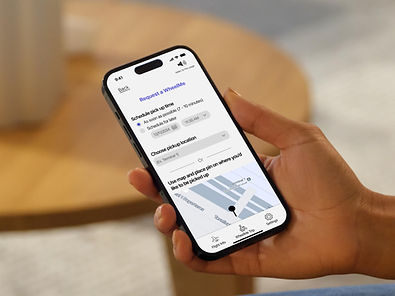
Final Prototype
Based on the feedback from the usability tests of the high fidelity prototype and peer feedback, I created the final prototype on Figma.
I wanted the app to have the look and feel of a native iOS application, so I decided to adhere to the iOS Human Interface Guidelines. As a result, I changed the colors and typography from what I originally used in the first version of my high-fidelity prototype. I also increased the map size to take up most of the screen for a more polished look.
Project Reflection
Going into this project, I knew creating a solution for airport wheelchair assistance would be challenging. What features are most important for users with varying mobility needs? How do we ensure an intuitive experience for older adults and those unfamiliar with technology? How can we help minimize missed flights and long wait times in a fast-paced, unpredictable airport environment? I thoroughly enjoyed designing and strategizing a product that balances human assistance with smart technology to create a seamless experience.
Some key takeaways are:
-
Prioritize accessibility and clarity. Designing for users with limited technology experience means keeping interactions simple, using large buttons, and providing clear instructions to reduce cognitive load and increase confidence.
-
Focus on flexibility within user journeys. Airports present many variables. Offering features like detours for food or restroom breaks and real-time gate change notifications enhances user autonomy and convenience.
-
Incorporate familiar patterns to build trust. Mimicking elements from ride-sharing apps—such as tracking arrivals and estimated times to destination—helps users feel comfortable with the interface and trust its functionality.
Following a user-centered design approach allowed me to create a solution that users and peers are excited about. Interviews and usability tests highlighted the frustrations wheelchair users face, including stress from poor communication and a lack of independence. Weekly peer feedback and an iterative process led to continuous refinement and improvement. This project deepened my passion for developing technology that improves accessibility and empowers people.
Next Steps
-
Conduct moderated usability tests with the final prototype.
-
Iterate on the prototype based on the user feedback.
-
Research HIPAA guidelines to determine if personalizing the user experience is feasible for passengers with disabilities.
-
Add more accessibility features.
-
Create dark mode screens.
-
Conduct another survey to gain more user feedback.
Remaining Questions
-
What type of real-time notifications or updates do users want?
-
How can we ensure that the AI-generated wheelchairs arrive on time?
-
What will be the cost of implementing the AI-generated wheelchair system, and will it lead to cost savings given the current complaints about the existing wheelchair assistance system?
